1. Despre ce-i vorba?
Astăzi am scris trei advertoriale pe SunLog, unul mai frumos decât celălalt, și-un al patrulea pe alt blog. S-ar presupune că vreau și eu să iau o pauză cu postările dar Superblog merge înainte și, chiar dacă nu particip, am promis să mă țin de el. Ei bine, proba # 12 din acest concurs ne cere să facem un exercițiu de imaginație, inventând Familia LuxuryGifts, în carne și oase, un fel de antipod al Familiei Addams, dacă mă-ntrebați pe mine. Până aici nimic neclar. La partea tehnică însă, juriul ne cere:
În articolul de față voi explica cum să respectați condiția citată.
2. Codul HTML al unei imagini
Presupun că atunci când inserați o imagine într-un articol, o faceți de regulă la modul „clasic”, adică descărcați imaginea de pe net și o urcați pe blog. Ceea ce-i ok. Totuși, condițiile probei ne cer altceva, și anume să definim imaginea referindu-ne la sursa ei. Ei bine, în caz că nu știați, o imagine se inserează într-o pagină web (fie ea de blog, de forum, de magazin online șamd) folosind următorul cod:
Ceea ce se traduce astfel: avem o imagine cu numele „imagine.gif” pe care browserul o va afișa la scara 150 x 150 pixeli. Parametrul „cale” desemnează fie dosarul (de pe serverul care ne găzduiește site-ul) în care se află imaginea respectivă, fie adresa web la care ea rezidă. Ce se întâmplă când voi urcați o imagine pe blog? Păi, dacă aveți blog pe WordPress, imaginea se copiază pe serverul hostului, de obicei în dosarul wp-content/uploads, aceasta fiind calea ei, în timp ce dacă aveți blog pe Blogger, imaginea se copiază în contul vostru Picassa (aveți parcă 5 GB gratis acolo) iar adresa ei (URL-ul imaginii) devine calea.
Dacă imaginea pe care o inserăm în articol provine tot de pe net, în loc s-o descărcăm pe calculatorul propriu și apoi s-o urcăm înapoi pe blog, nu putem oare specifica la cale direct adresa web la care am găsit-o inițial? Ba putem.
3. Cum aflăm adresa (URL-ul) unei imagini de pe net?
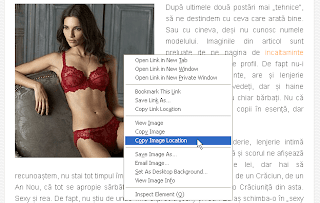
Adresa unei imagini nu-i totuna cu adresa paginii care o conține (de altfel e și firesc, într-o pagină pot exista una, două sau mai multe imagini). Cum aflăm adresa efectivă a imaginii pe care o vedem noi în browser, indiferent pe ce site ne aflăm? Ei bine, foarte simplu, întrebăm browserul. Adică, ne poziționăm cu mouse-ul deasupra imaginii și facem click dreapta. Se va deschide o căsuță cu mai multe opțiuni. Printre ele, va fi una care sună a „copiază adresa imaginii” sau „copiază url-ul imaginii”, în română sau engleză, depinde de limba în care v-ați instalat browserul. Și firește, deși nu cred că mai e nevoie să precizez, dar pentru orice eventualitate, când spun browser mă refer la Firefox, Chrome, Internet Explorer, Safari sau Opera (dacă folosiți un altul atunci sigur știți ce-i ăla browser). De exemplu, în Firefoxul meu, opțiunea arată astfel (click pe imagine pentru mărire):
Puteți verifica succesul operației de copiere făcând paste în bara de adrese din browser; dacă ați copiat adresa corect, se va deschide o pagină care conține imaginea respectivă și nimic altceva.
4. Cum inserăm o imagine prin URL-ul ei?
Pe WordPress, suntem în editorul de articole. Dăm click pe butonul intitulat Adaugă fișier media (sau Add media) și, în partea stângă a ferestrei de dialog care se deschide, selectăm opțiunea specifică adăugării prin URL:
După care, evident, facem paste la adresa copiată la pasul anterior.
Același lucru îl facem și pe Blogger, unde fereastra de dialog pentru imagini arată în felul următor:
Tot în stânga selectăm opțiunea pentru URL și apoi scriem URL-ul salvat în partea dreaptă. Floare la ureche.
5. Cum ștergem linkul de pe imagini?
Odată inserată o imagine într-un articol, de obicei ea va avea asociat un link. Adică vom putea da click pe imagine și se va produce ceva, de exemplu se va deschide o pagină nouă. Condițiile probei # 12 Superblog ne cer să eliminăm orice link de pe imagini așa că să vedem cum putem realiza asta.
Pe WordPress, imaginile au de obicei asociat un link spre sursa lor de pe server. Dacă dăm click pe ele, se deschid într-o pagină separată, la dimensiunile originale. Ca să eliminăm acest link, ne poziționăm cu mouse-ul deasupra imaginii dorite în editorul de postări (deci după inserarea imaginii în articol dar înainte de publicarea articolului) și observăm că sus în stânga apar două butonașe; unul pentru a șterge/elimina imaginea din postare și celălalt pentru a-i ajusta setările. Dăm click pe butonul cu setările. Se va deschide o fereastră de felul următor:
Mergem jos la Legătură URL și dăm click pe butonul Nespecificat sau ștergem manual linkul de acolo, după care actualizăm. Gata, imaginea nu mai are atașat un link.
Pe Blogger imaginile de obicei linkuiesc spre adresa lor de pe Picassa și, când dăm click pe ele, se deschid în Lightbox. Platforma Blogger nu ne pune la dispoziție o metodă directă de a elimina linkurile din imagini. Pentru a face acest lucru în mod manual, comutăm mai întâi editorul de postări din modul Scriere în modul HTML:
după care căutăm codul imaginii inserate de noi la pasul # 4. Acest cod va fi cam de forma următoare:
Ei bine, ștergem cu atenție partea cu roșu (nu uitați de </a>-ul din final) și lăsăm doar codul pentru <img> și <div>-ul care îl încapsulează, adică ce e cu verde. După care putem comuta la loc în modul de scriere normală, dacă dorim, și publica articolul, deoarece acum imaginea nu va mai avea link pe ea.
Later edit
Dacă folosiți platforma Blogger, pentru a putea distinge mai ușor fragmentele de cod HTML atunci când comutați în acest mod (HTML), formatați în prealabil textul articolului astfel încât să nu se folosească eticheta <br/> atunci când treceți la un rând nou. Pentru asta, setați opțiunea corespunzătoare (ultima) din dreapta editorului de postări, așa cum se vede în imaginea de mai jos:
6. De ce această condiție?
Ați observat că mai există și o a doua condiție, de a nu le pune linkuri textuale. Deci nu vor linkuri, nici în articole, nici pe imagini. De ce oare aceste condiții? Probabil pentru că cel care se ocupă de promovarea lor în Google știe mai mult SEO decât marea adunătură de experți online care este. Dar ce vreau să zic și cum vine asta, vă rog să nu mă întrebați. Că după patru advertoriale și un articol aici, parcă m-aș apuca de alte activități pe ziua de azi...
Astăzi am scris trei advertoriale pe SunLog, unul mai frumos decât celălalt, și-un al patrulea pe alt blog. S-ar presupune că vreau și eu să iau o pauză cu postările dar Superblog merge înainte și, chiar dacă nu particip, am promis să mă țin de el. Ei bine, proba # 12 din acest concurs ne cere să facem un exercițiu de imaginație, inventând Familia LuxuryGifts, în carne și oase, un fel de antipod al Familiei Addams, dacă mă-ntrebați pe mine. Până aici nimic neclar. La partea tehnică însă, juriul ne cere:
Introduceti in articol 3-4 imagini din site-ul www.luxurygifts.ro respectand urmatoarea procedura: din pagina de produs dati click dreapta pe poza. Alegeti „Copy Image URL” (daca folositi Chrome) sau „Copy Image Location” daca folositi Firefox. In articol alegeti Insert picture from URL (copiind aici URL-ul imaginii) si apoi „link image to – none”, astfel incat sa nu existe link asociat cu imaginea respectiva.
În articolul de față voi explica cum să respectați condiția citată.
2. Codul HTML al unei imagini
Presupun că atunci când inserați o imagine într-un articol, o faceți de regulă la modul „clasic”, adică descărcați imaginea de pe net și o urcați pe blog. Ceea ce-i ok. Totuși, condițiile probei ne cer altceva, și anume să definim imaginea referindu-ne la sursa ei. Ei bine, în caz că nu știați, o imagine se inserează într-o pagină web (fie ea de blog, de forum, de magazin online șamd) folosind următorul cod:
<img src="cale/imagine.gif" height="150" width="150">Ceea ce se traduce astfel: avem o imagine cu numele „imagine.gif” pe care browserul o va afișa la scara 150 x 150 pixeli. Parametrul „cale” desemnează fie dosarul (de pe serverul care ne găzduiește site-ul) în care se află imaginea respectivă, fie adresa web la care ea rezidă. Ce se întâmplă când voi urcați o imagine pe blog? Păi, dacă aveți blog pe WordPress, imaginea se copiază pe serverul hostului, de obicei în dosarul wp-content/uploads, aceasta fiind calea ei, în timp ce dacă aveți blog pe Blogger, imaginea se copiază în contul vostru Picassa (aveți parcă 5 GB gratis acolo) iar adresa ei (URL-ul imaginii) devine calea.
Dacă imaginea pe care o inserăm în articol provine tot de pe net, în loc s-o descărcăm pe calculatorul propriu și apoi s-o urcăm înapoi pe blog, nu putem oare specifica la cale direct adresa web la care am găsit-o inițial? Ba putem.
3. Cum aflăm adresa (URL-ul) unei imagini de pe net?
Adresa unei imagini nu-i totuna cu adresa paginii care o conține (de altfel e și firesc, într-o pagină pot exista una, două sau mai multe imagini). Cum aflăm adresa efectivă a imaginii pe care o vedem noi în browser, indiferent pe ce site ne aflăm? Ei bine, foarte simplu, întrebăm browserul. Adică, ne poziționăm cu mouse-ul deasupra imaginii și facem click dreapta. Se va deschide o căsuță cu mai multe opțiuni. Printre ele, va fi una care sună a „copiază adresa imaginii” sau „copiază url-ul imaginii”, în română sau engleză, depinde de limba în care v-ați instalat browserul. Și firește, deși nu cred că mai e nevoie să precizez, dar pentru orice eventualitate, când spun browser mă refer la Firefox, Chrome, Internet Explorer, Safari sau Opera (dacă folosiți un altul atunci sigur știți ce-i ăla browser). De exemplu, în Firefoxul meu, opțiunea arată astfel (click pe imagine pentru mărire):
Puteți verifica succesul operației de copiere făcând paste în bara de adrese din browser; dacă ați copiat adresa corect, se va deschide o pagină care conține imaginea respectivă și nimic altceva.
4. Cum inserăm o imagine prin URL-ul ei?
Pe WordPress, suntem în editorul de articole. Dăm click pe butonul intitulat Adaugă fișier media (sau Add media) și, în partea stângă a ferestrei de dialog care se deschide, selectăm opțiunea specifică adăugării prin URL:
După care, evident, facem paste la adresa copiată la pasul anterior.
Același lucru îl facem și pe Blogger, unde fereastra de dialog pentru imagini arată în felul următor:
Tot în stânga selectăm opțiunea pentru URL și apoi scriem URL-ul salvat în partea dreaptă. Floare la ureche.
5. Cum ștergem linkul de pe imagini?
Odată inserată o imagine într-un articol, de obicei ea va avea asociat un link. Adică vom putea da click pe imagine și se va produce ceva, de exemplu se va deschide o pagină nouă. Condițiile probei # 12 Superblog ne cer să eliminăm orice link de pe imagini așa că să vedem cum putem realiza asta.
Pe WordPress, imaginile au de obicei asociat un link spre sursa lor de pe server. Dacă dăm click pe ele, se deschid într-o pagină separată, la dimensiunile originale. Ca să eliminăm acest link, ne poziționăm cu mouse-ul deasupra imaginii dorite în editorul de postări (deci după inserarea imaginii în articol dar înainte de publicarea articolului) și observăm că sus în stânga apar două butonașe; unul pentru a șterge/elimina imaginea din postare și celălalt pentru a-i ajusta setările. Dăm click pe butonul cu setările. Se va deschide o fereastră de felul următor:
Mergem jos la Legătură URL și dăm click pe butonul Nespecificat sau ștergem manual linkul de acolo, după care actualizăm. Gata, imaginea nu mai are atașat un link.
Pe Blogger imaginile de obicei linkuiesc spre adresa lor de pe Picassa și, când dăm click pe ele, se deschid în Lightbox. Platforma Blogger nu ne pune la dispoziție o metodă directă de a elimina linkurile din imagini. Pentru a face acest lucru în mod manual, comutăm mai întâi editorul de postări din modul Scriere în modul HTML:
după care căutăm codul imaginii inserate de noi la pasul # 4. Acest cod va fi cam de forma următoare:
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh04anjCKGt-8HDpABw2mR8P2OMVI4nuO0PnNLP6Mqi2GjJPNTCmBh1HLNM20pF4kAFLWXJd0Y55jJLMHRQ18DTjTMldaTxJZcJkiIrBhzLj9t28xZiliwu_p3runDgavLsnkQZXEyU_FM/s1600/inserarea+unei+imagini+prin+url+pe+blogger.png" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img alt="inserarea unei imagini prin url pe blogger" border="0" height="173" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh04anjCKGt-8HDpABw2mR8P2OMVI4nuO0PnNLP6Mqi2GjJPNTCmBh1HLNM20pF4kAFLWXJd0Y55jJLMHRQ18DTjTMldaTxJZcJkiIrBhzLj9t28xZiliwu_p3runDgavLsnkQZXEyU_FM/s320/inserarea+unei+imagini+prin+url+pe+blogger.png" title="inserarea unei imagini prin url pe blogger" width="320" /></a></div>Ei bine, ștergem cu atenție partea cu roșu (nu uitați de </a>-ul din final) și lăsăm doar codul pentru <img> și <div>-ul care îl încapsulează, adică ce e cu verde. După care putem comuta la loc în modul de scriere normală, dacă dorim, și publica articolul, deoarece acum imaginea nu va mai avea link pe ea.
Later edit
Dacă folosiți platforma Blogger, pentru a putea distinge mai ușor fragmentele de cod HTML atunci când comutați în acest mod (HTML), formatați în prealabil textul articolului astfel încât să nu se folosească eticheta <br/> atunci când treceți la un rând nou. Pentru asta, setați opțiunea corespunzătoare (ultima) din dreapta editorului de postări, așa cum se vede în imaginea de mai jos:
6. De ce această condiție?
Ați observat că mai există și o a doua condiție, de a nu le pune linkuri textuale. Deci nu vor linkuri, nici în articole, nici pe imagini. De ce oare aceste condiții? Probabil pentru că cel care se ocupă de promovarea lor în Google știe mai mult SEO decât marea adunătură de experți online care este. Dar ce vreau să zic și cum vine asta, vă rog să nu mă întrebați. Că după patru advertoriale și un articol aici, parcă m-aș apuca de alte activități pe ziua de azi...







25 comentarii
Ei ne-au rugat şi acum 2-3 luni să le scoatem pe cele vechi, de la SB de anul trecut. Şi ne-au dat premii pentru asta, :)
A....şi mai voiam să zic că ştiam toate astea! Eu aşa fac! Copiez url-ul; doar când ştiu că persoana aia nu prea îşi lasă pozele acolo de unde le-am luat, ei, atunci descarc...că am rămas fără o grămadă de poze la articole. Eu pun ereu link în spatele pozelor pe care le încarc, în rest. Acum, la SB o fac scriind jos, după bară, "fotocredit" ca să nu fie probleme, că nici măcar juriul nu se duce pe link-uri, nici măcar pe propriul link. :)
Mă hazardez să cred că o să vă roage și alții, în anii ce vor veni. Cam cei care acum cer tuturor linkuri pe aceeași ancoră, spre pagina lor principală.
Asta e problema cu copierea url-ului, pozele nu-s la tine, respectivul le poate da jos. Plus că unele site-uri nu acceptă și după un timp n-o să se mai vadă poza la tine (dar sunt puține aceste cazuri). Iar dacă o copiezi tu, te poți juca cu ea, de ex o poți face mai mică, atunci se va încărca mai repede (faptul că-i setezi dimensiunile din acea căsuță de setări n-are relevanță, browserul oricum o încarcă integral înainte de-a o redimensiona).
E lăudabil că menționezi sursele imaginilor folosite dar încă am întrebări la capitolul ăsta. De exemplu, unele imagini sunt preluate de X de la Y, de Y de la Z șamd, fără specificarea sursei, și cred că e oarecum incorect să specifici că ai luat-o de la un intermediar care nu specifică mai departe de la cine a luat-o el. Plus că nu-s sigur că linkul reprezintă cea mai bună formă de-a menționa sursa. Dar dacă pui ceva artistic, cum de regulă o faci tu, atunci da, e de bun simț să precizezi cine-a făcut fotografia, gen.
Pe platforma blogger apar aşa,colorate? Sau le-ai pus tu aşa, spre exemplificare?
Le-am pus eu.
ah, pe sufletul meu ai fost cu articolul asta@@ nu stiam o gramada din lcururile astea. si am fost si mirata de cerintele probei SB...asa ca tu vi acum, ca aspirina pentru ceea ce urma sa fie o durere de cap. Multumesc, sincer.
Cu plăcere, sincer. :)
Mi-a folosit ce ai făcut tu aici. Am uitat de la mâna pân la gură, dar am venit aici și am înțeles tot. Aștept să-mi spui tu dacă m-am descurcat.Mulțumesc frumos!
Maria, este bine pe jumătate. Adică ai pus bine imaginile, pe baza URL-ului lor sursă, dar ele tot aveau linkuri. Ți le-am scos eu. Acum, dacă dai click cu mouse-ul pe o imagine, nu se întâmplă absolut nimic. Dacă nu ți-ai înregistrat articolul pentru concurs, o poți face...
Da, de ce aveau? Eu am facut după cum ai scris tu aici.Ce trebuia sa mai fac sau sa nu fac?Nu am inregistrat articolul, incă.
Trebuia să elimini codul HTML al linkurilor de pe imagini (vezi partea colorată cu roșu și verde de mai sus, precum și indicațiile aferente). Aia nu ai făcut-o. :P
Normal ca vin cu intrebari...
Dar daca urmez metoda clasica si copiez pozele de pe site in calculatorul meu si apoi fac insert picture clasic si abia apoi sterg linkul din modul HTML e acelasi lucru???
Nu e același lucru, decât pe jumătate, adică imaginile nu vor avea link. Dar urcându-le efectiv pe blog, tu le salvezi în spațiul pus la dispoziție de către Google pentru imaginile tale de blog (care-i de fapt același cu Google Drive și Picassa Web).
În cazul acesta, codul HTML pentru imagine va fi ceva de genul:
<img src="blabla.blogspot.com/imagine.gif" height="x" width="y">
adică imaginile se vor citi de către browser de pe blogspot/picasaweb, în loc de:
<img src="blabla.luxurygifts.ro/imagine.gif" height="x" width="y">
cum apare când nu le încarci manual ci le desemnezi prin URL-ul lor de pe site-ul Luxury Gifts. Privite din afară ele par la fel dar în primul caz browserul (și implicit Google) nu mai vede că imaginea aparține celor de la Luxury (chiar neavând link).
Ori ei au insistat că vor exact așa cum au specificat în condițiile tehnice.
Dar care e problema? Tot ce ai de făcut este să dai copy/paste la URL în loc să descarci imaginea de la ei și s-o încarci pe blog, este chiar mai rapid. Și apoi trebuie să scoți acel link, nu este așa greu.
Mai e o soluție, să-i zic primitivă, poți da direct copy/paste la imagine (dai copy la imaginea de la ei și apoi paste în editorul tău de pe blogspot) și cred că se copiază prin referință la ei și fără link, dar e mai greu cu formatarea (de exemplu s-o centrezi). Metoda de aici e cea mai bună și cea mai completă.
am facut ceva, cred ca e bine, dar m-am chinuit. Nu reusesc sa le centrez pe toate, dar le las asa si gata.
Daca/ cand ai timp, arunca te rog un ochi la articol : www.sexulslab.info/2013/10/artizanul_28.html
Sa stii ca am vrut sa pun link cum m-ai invatat si zicea ca referinta http nu a putut fi acceptata. de ce??
E bine.
Eu credeam că poate ai avut probleme cu ultima parte (vezi că am publicat și un Later Edit la punctul nr. 5). Ce zici tu nu are sens decât poate dacă ai copiat un link greșit... Să nu fi încurcat opțiunile pe acolo, că dacă dai click dreapta pe imagine, poți copia mai multe, inclusiv URL-ul paginii în care ea apare. Ca probă, după ce copiezi acel URL, deschide-l într-o altă fereastră din browser; ar trebui să se deschidă doar imaginea. De exemplu, URL-ul primei imagini din acest articol este acesta.
Dar sunt bune imaginile tale.
Multumesc. Nu citisem later edit-ul :)
Păi acum l-am scris. :)
ok, dar nu trebuie sa se deschida asa imaginea asa ca la tine, conform cerintelor celor de la luxury, nu? ma refer la raspunsul tau de mai sus. Si tot nu am inteles de ce nu pot pune in comentarii http. Ai tu vreo setare sau sunt eu toanta?
hahahaha, la asta nu ma asteptam
Nu trebuie să se deschidă imaginea ca la mine; așa apare când copiezi URL-ul unei imagini și apoi îl deschizi tu într-o fereastă nouă de browser (faci PASTE în bara de adrese de sus la acel URL). Asta-i așa, de probă, să știi cum îți apare dacă ai copiat adresa bună.
Cu HTTP-ul, eu credeam că te referi la inserarea imaginii în articol și că acolo primești acea eroarea.
Sistemul de comentarii de pe Blogger permite câteva elemente HTML, cum ar fi linkurile, adică dacă scrii codul HTML al unui link el va apare efectiv ca link în comentariu, dar nu acceptă alte elemente HTML, cum ar fi imaginile. Așa că dacă vrei să inserezi o imagine într-un comentariu, sau un link care conține o imagine (cam de forma cârnațului colorat din articol), nu vei putea. Așa ceva ai vrut să faci?
Că tot veni vorba, încearcă să scrii într-un comentariu pe blogul tău (să nu zici că e de la mine ceva) următoarea linie, luată pur și simplu cu copy/paste de aici:
<img src="bigtrouble" height="x" width="y">
și zi-mi dacă poți. :)
Am o intrebare. Wordpress si-a schimbat de ieri infatisarea de postare, ei bine, nu ma mai lasa sa fac chestia cu URL si insert link de pe alt blog ca sa pun imaginea. Ai patit? Ce fac ca ma enerveaza ca nu-mi mai pot scrie retetele pe blog :)
Buna...am in calculator niste poze luate de pe net (nu mai stiu sursele), pe care le-am postat pe blogul meu personal. As vrea sa adaug linku-urile surselor la fiecare, si nu stiu cum sa procedez. Ma poate ajuta cineva? multumesc anticipat!
daca ma poate ajuta cineva: cum pot sti sursa unei poze (gasita pe net, pe undeva), in conditiile in care este salvata in calculator, si postata pe blogul meu personal. As vrea sa adaug sursa, si n-am idee cum se procedeaza. Mersi!
Poți căuta imaginea în cauză pe Google Images. Dai click pe semnul acela din dreapta ce arată ca o cameră foto și apoi poți urca imaginea de la tine din calculator (sau o poți indica prin URL dacă deja ai publicat-o pe blog) iar Google îți va arăta pe ce site-uri mai apare acea imagine. Dar dacă apare pe foarte multe... s-ar putea să nu-ți dai seama foarte repede care e sursa primară.
Rezolvași între timp? :)
Pentru afișarea avatarului, utilizați un cont Google. Nu faceți reclamă: comentariile cu linkuri spre magazine online (inclusiv pe nick) vor fi marcate cu spam. Lucru pe care probabil nu-l doriți, dacă ne gândim că blogul de față e găzduit de Google.